webp格式的由来
不过WebP缺点是有的,就是部分浏览器或者客户端并不支持显示WebP格式的文件,比如我们wordpress、windows,默认情况下是无法读取WebP文件的。
当然WebP出来已经10年了,几乎95%的程序都是支持WebP的,比如微信就支持,所以取舍问题,我们还是选择速度至上,给wordpress开启支持WebP图片。
具体步骤:
使用代码编辑器直接编辑 /wp-includes/functions.php
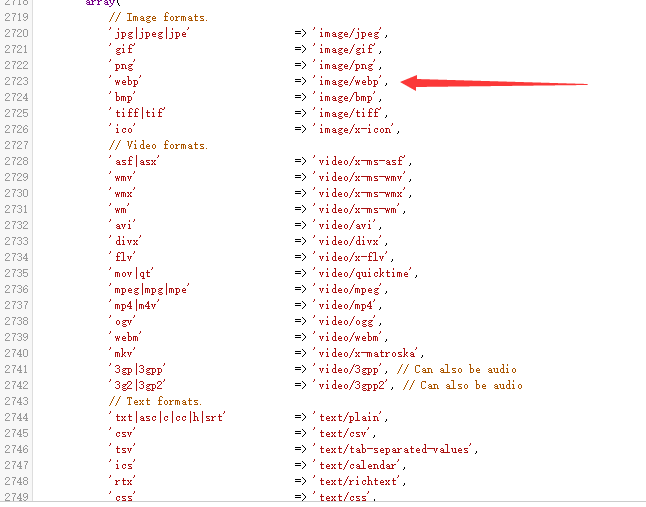
1、打开文件搜索
在下一行加入

2、继续搜
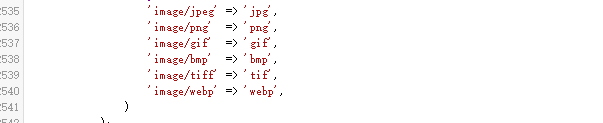
在下一行加入

修改后保存,刷新网页即可生效。
wordpress缩略图无法显示WebP图片怎么办?修改functions.php文件,在底部添加以下代码保存即可。
function bzg_file_is_displayable_image($result, $path) {
$info = @getimagesize( $path );
if($info[‘mime’] == ‘image/webp’) {
$result = true;
}
return $result;
}
add_filter( ‘file_is_displayable_image’, ‘bzg_file_is_displayable_image’, 10, 2 );
需要说明的是之前上传的webp图片是不会显示的,只能添加代码后上传的webp文件才会显示缩略图。
